# Welcome!

There is no one method to follow to create perfect products. But there are many ways to increase the odds. One of them is to understand the reason for the tool in the first place. Deeply investigate what people are trying to get done and line up your solutions to match.
— Indi Young, Mental Models: Aligning Design Strategy with Human Behavior (opens new window)
# About the Design Methods Toolbox
This toolbox is an open-source reference intended to help you explore how doing design strategy, research and testing can improve your day-to-day work life — and help us all build better stuff for the users we're striving to serve.
# What this toolbox is
- A collection of known-useful frameworks and methodologies (the tools) for doing design strategy, research, and testing
- Guidance on the amount of time, effort, artifacts and experience each tool requires, so you can determine whether you want to DIY, ask for help within your community or company, or bring in outside assistance
- A call for you — whoever you are and whatever you might do — to add new tools, comment on existing ones, or suggest revisions!
In particular, this toolbox aims to optimize these tools for asynchronous/distributed orgs, because async and distributed orgs have both special powers and special needs. For example, a tool like contextual inquiry is traditionally heavy on in-person work, calling for following the user around as they engage in day-to-day activity. That doesn't work for us in distributedland, so this toolbox provides modifications, optimizations, or just suggestions for tools that work better in our world.
# What this toolbox isn't
- A standard for how you must do design strategy/research/testing; it's a framework, not a religion. (In fact, if you don't like our phased approach, we've also added some notes on how others approach design phases, including design sprints.)
- A how-to for tactical design implementation: If you want to have someone make you a logo, poster, website or other visual design or front-end artifact, there are millions of folks out there who can help you with that.
- A checklist for "do these things and you'll reach user-centered nirvana." Just like any other thing worth doing, design can be multivariate, frustrating or difficult at times!
# Our three-phase approach to design methods
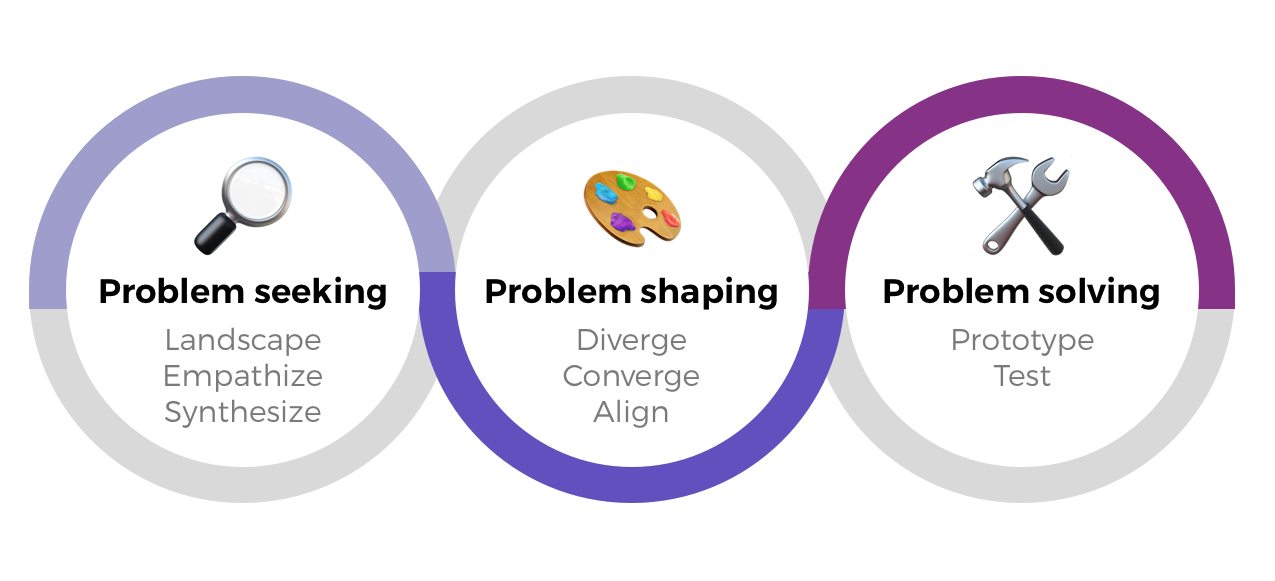
Inside this toolbox you'll find a wide range of tools — that's great! But it can be difficult to determine when to use what tool for the task at hand, so we've separated our approach into three phases:
- 🔎 Problem seeking
- 🎨 Problem shaping
- 🛠️ Problem solving
And, within each of those three phases are areas of focus to help keep us, well, focused. Each tool in this toolbox is labeled with both a phase and an area of focus to help you determine where it fits into the overall design methods landscape.
Important note: While the phases and foci below are in an order that often occurs naturally in the design process, don't be afraid to tackle these out of order — or, if you discover something in a "later" phase that has an effect on something that happened earlier, don't be afraid to go back and repeat or restart as necessary.

# 🔎 Problem seeking
Understanding and defining the problem or opportunity — from the user's point of view, not the provider's.
- Landscape: Research the current state of solutions (or lack thereof) from the user's perspective
- Empathize: Discover users' primary use cases, typical journeys, pain points, and ideal end states
- Synthesize: Group users according to the most appropriate axes for the problem and use those groups for guidance going forward
# 🎨 Problem shaping
Revising, reframing or redefining the problem as necessary in order to ideate and iterate upon ideas for solutions.
- Diverge: Brainstorm, think outside the box, come up with ideas, pain points, opportunities and potential directions
- Converge: Find patterns, synthesize, find insights toward solutions or opportunities for change
- Align: Decide on one (or several) directions for prototyping and testing and define success for each of them
# 🛠️ Problem solving
Building rough drafts of those solutions in order to test them on real humans, using the learnings to either return to earlier stages as needed or declare a solution ready for production-grade design and build.
- Prototype: Create a "minimum believable product" that enables you to test in ways that measure a solution's success
- Test: Evaluate your prototype (or anything else you’ve created earlier in the process) with real humans and measure its performance against your definition of success
# Design methods = "design thinking"?
Well, yes and no. On the "yes" side, the methods offered in this toolbox are intended to pretty much exactly equip you with what good ol' Wikipedia (opens new window) defines as design thinking: the cognitive, strategic and practical processes by which design concepts (proposals for new products, buildings, machines, etc.) are developed by designers and/or design teams. However, this toolbox goes extends beyond methods for generating concepts to include methods for testing and validating them. Stanford University professor (and fellow at design consultancy IDEO, of design thinking fame/infamy) Barry Katz succinctly states the difference (opens new window) here — even going so far as to refer to a methods toolkit!
"Design method emphasizes “doing”; design thinking emphasizes “thinking”. If we think of design method as a toolkit which contains all kinds of tools that could be used during design problem solving, design thinking is how you use this toolkit."
# Some ways these design methods can help you
Regardless of what you call the tools in this toolbox, selecting and implementing the right ones can have a big impact on your project or product:
- They can help you define (or even resolve) wicked problems — these are ill-defined, intertwingled or otherwise tricky (as opposed to tame or well-defined) problems
- They can give you solutions-focused (rather than problem-focused) methodologies for approaching those problems
- They can help you re-frame a problem — or even its entire context — to suggest good next steps
- Because they're observation-based, they keep the user in mind from the very beginning
- They're versatile and fluid, making use of whatever model is best for a particular problem; this could be visual language, code, written content, prototyping, etc
- They enable iterative "co-evolution" of both problems and solutions, freely acknowledging that new solutions might lead to different takes on the original problem, and so on and so on ...
- They're truly agile: While this toolbox offers a multi-phase framework for approaching problems, it's also important to remember that these are almost always overlapping, continuous stages rather than orderly, linear steps, with plenty of interesting and useful diversions and loopbacks along the way
# Final note: integrating design into your company or community's process
In many legacy organizations, even those that embrace modern development methodologies, design (whether strategy or execution) lives in a separate silo from the core dev community. This toolbox assumes that this sort of isolation not only is unnecessary, it's also artificial — after all, creating a new sort of machine or service involves defining how it communicates with all its counterparts, whether silicon- or carbon-based. In that sense, a user interface — or user experience in general — is just another kind of API, just more human-consumable.
While human bandwidth concerns might not always mean that you have a professional designer, UX practitioner or user researcher available in your org/business to embed full-tilt into a particular project, the hope is that by providing DIY guidance and input in this toolbox, builders and makers of all kinds can continue to work toward an ideal of integrating design practices into every step of the creation process.
# Hungry for more?
Hoped so. 😊 Dive deep into all sorts of tasty design-y goodness over in the Design Toolbox Further Reading list ... and please feel free to add your own resources (opens new window) by making a pull request in this toolbox's repo!